
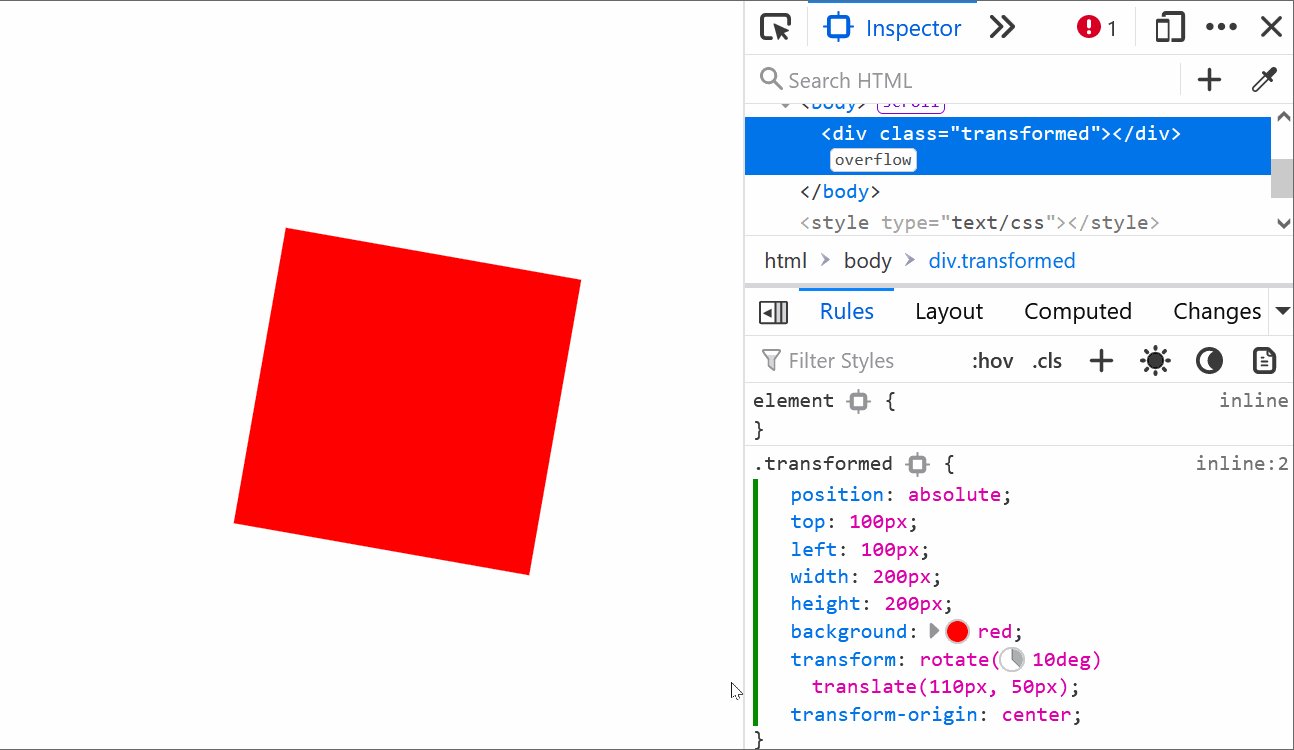
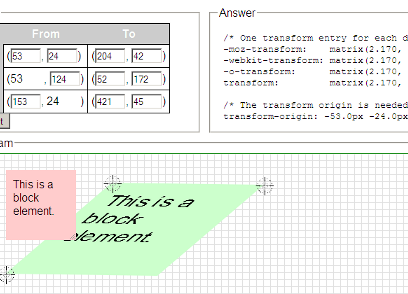
DevTools Tips on Twitter: "Firefox lets you visualize and compare the before and after states of a CSS transform with this handy in-page overlay tool 🔎 Find a `transform` property in the

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

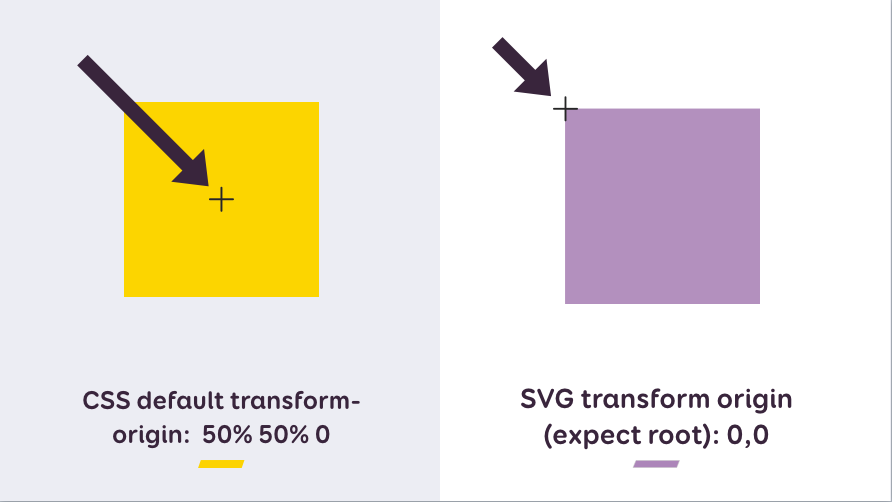
Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms















![Hello CSS] Chapter 9 – How to Draw a Better Experience Animation? | Develop Paper Hello CSS] Chapter 9 – How to Draw a Better Experience Animation? | Develop Paper](https://segmentfault.com/img/remote/1460000019831816)