
Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

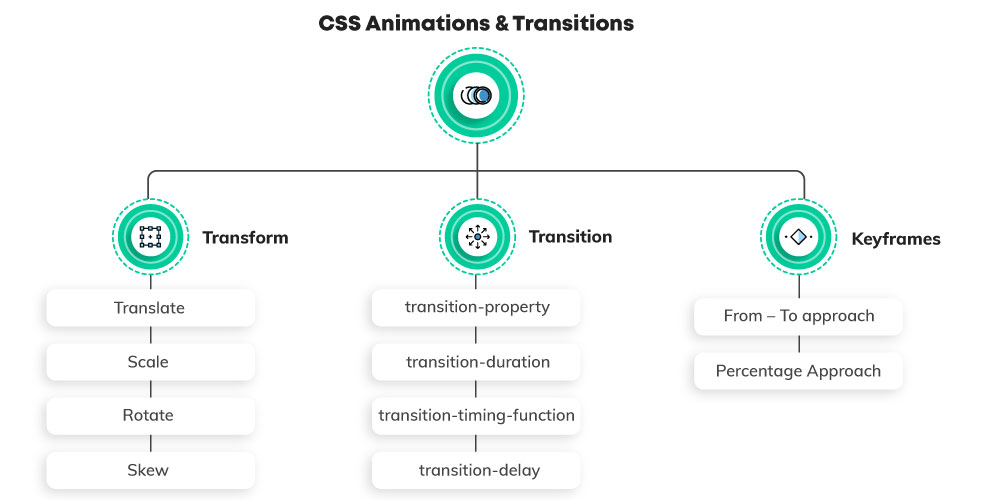
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

HTML, CSS, JavaScript: Scale Images onclick/addEventListener | by Virgílio Cano | Nerd For Tech | Medium

















![Hello CSS] Chapter 9 – How to Draw a Better Experience Animation? | Develop Paper Hello CSS] Chapter 9 – How to Draw a Better Experience Animation? | Develop Paper](https://segmentfault.com/img/remote/1460000019831816)





