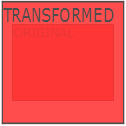
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

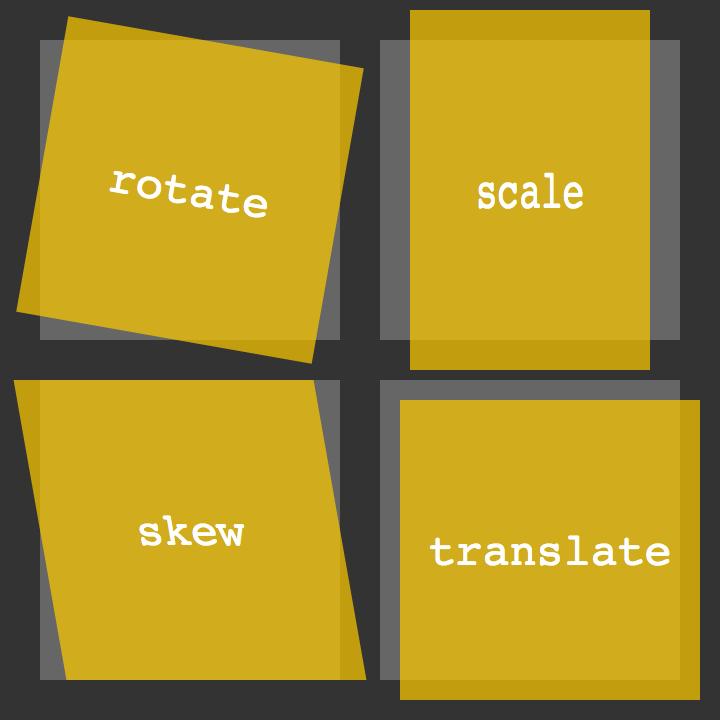
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms