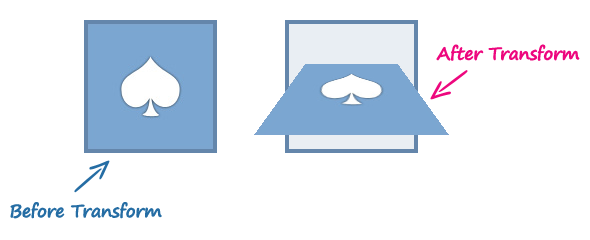
Use the CSS transforms translateZ() and scale() to create a parallax effect on scroll using only CSS. - Ken Snyder

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

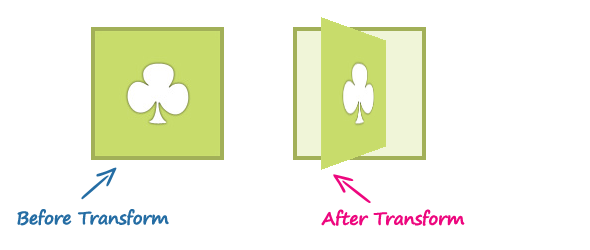
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms













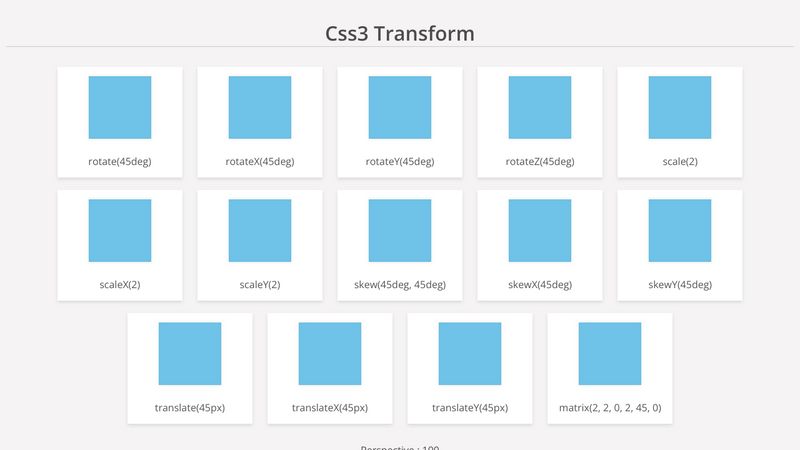
![CSS3] Transforms CSS3] Transforms](https://res.cloudinary.com/dno0vkynk/image/upload/v1475392871/CSS3Transforms2D.png)