
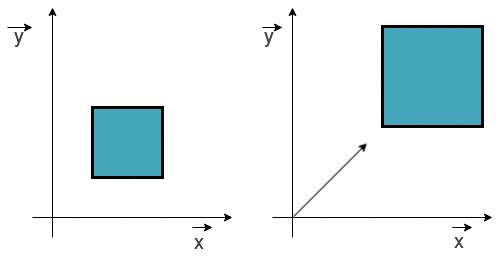
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations
![I made a music teaching tool with HTML canvas, vanilla JavaScript and Web Audio Api [code and tutorial available] : r/webdev I made a music teaching tool with HTML canvas, vanilla JavaScript and Web Audio Api [code and tutorial available] : r/webdev](https://external-preview.redd.it/5ZZ1bRDSh9cw0qjjzjYO5fJf6JwGD5kHfL7mCqLcOf0.png?format=pjpg&auto=webp&s=83a644b1f5e1929656e6cbce0fe2cef6e21e5602)
I made a music teaching tool with HTML canvas, vanilla JavaScript and Web Audio Api [code and tutorial available] : r/webdev

Javascript Canvas - CSS-rotating canvas elements leaves empty spaces between -- circular menu - Stack Overflow

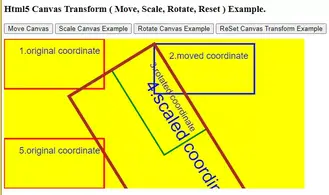
HTML Canvas Manipulation With Javascript Series: Transformations and Animations - Web and Mobile Tutorials