
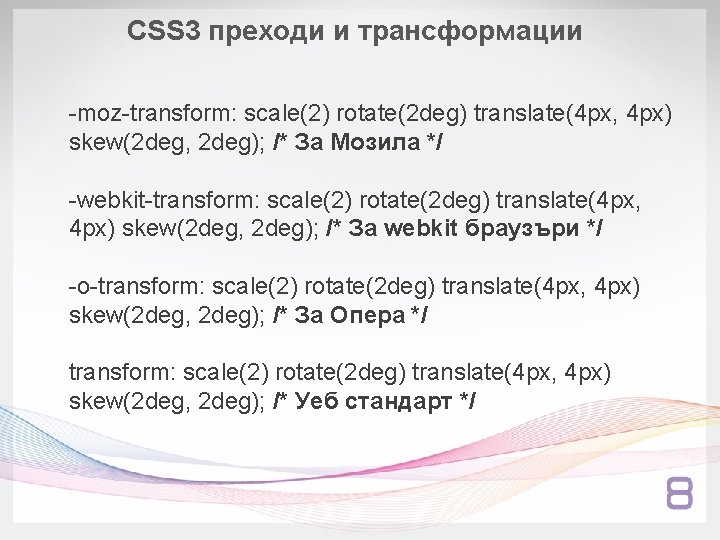
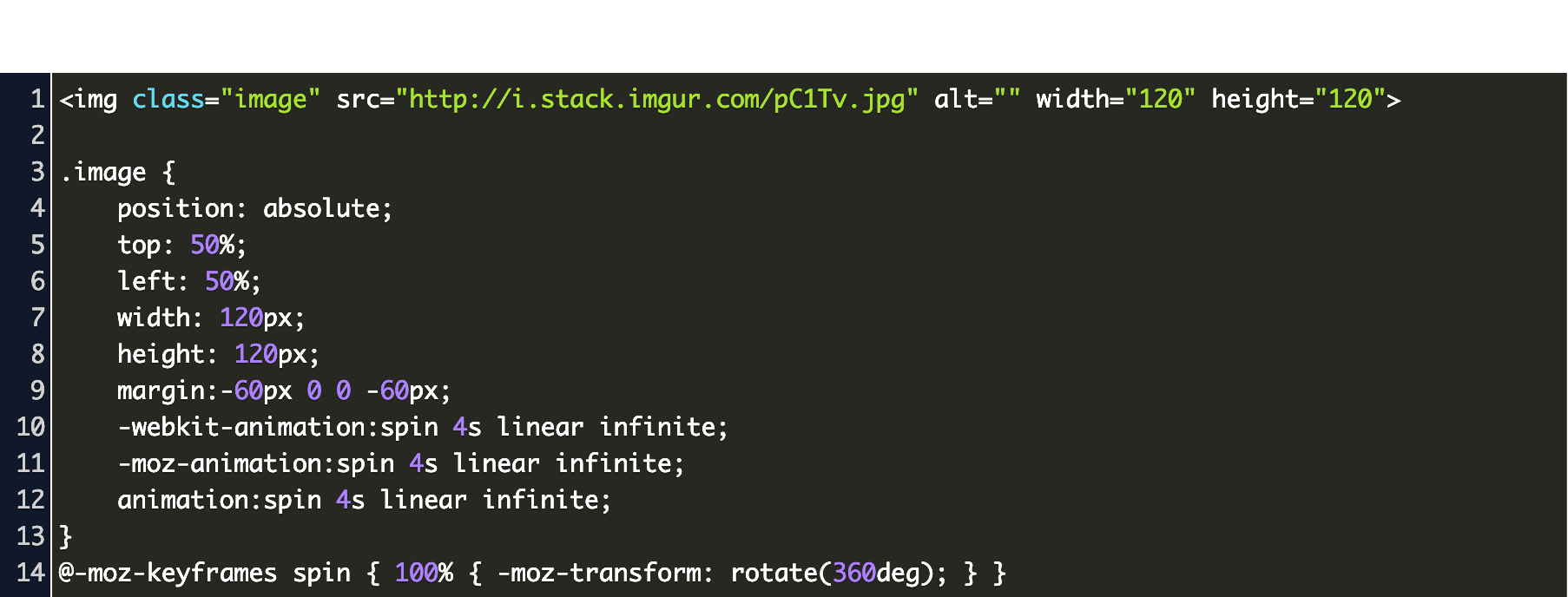
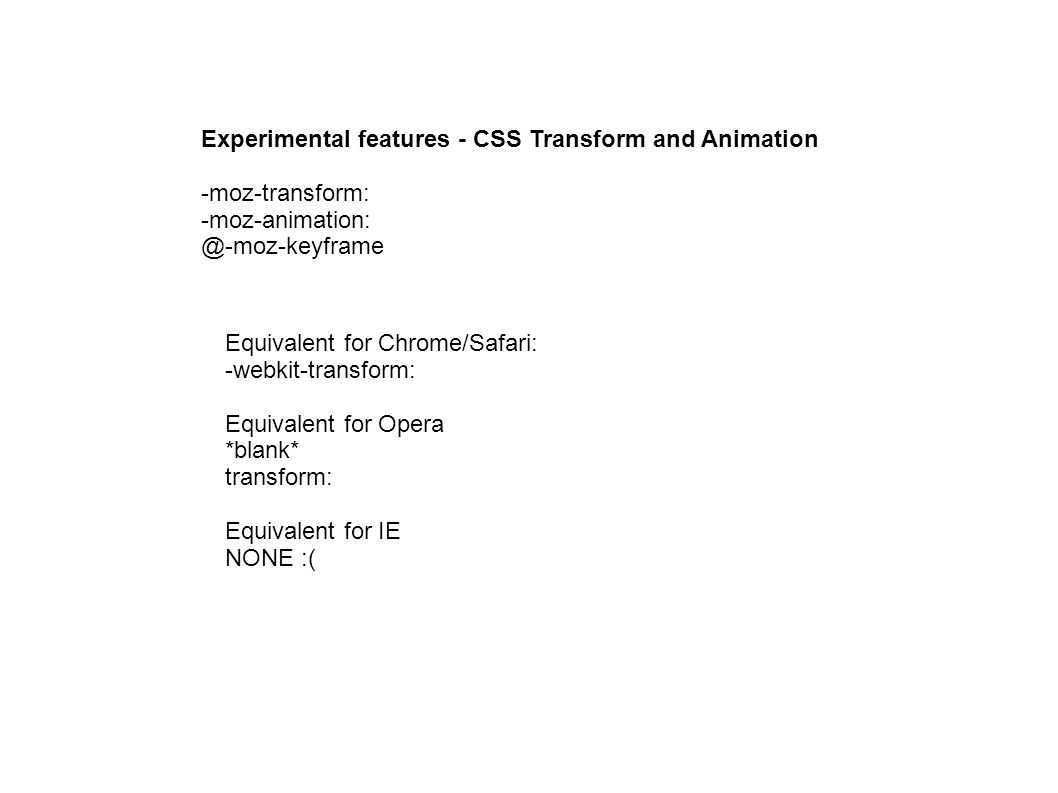
Experimental features - CSS Transform and Animation -moz-transform: Equivalent for Chrome/Safari: -webkit-transform: Equivalent. - ppt download

Good and Mad: Transform Anger Using Mind, Body, Soul and Humor: Middelton- Moz, Jane, Tener, Lisa, Peaco, Todd: 9780757301025: Amazon.com: Books

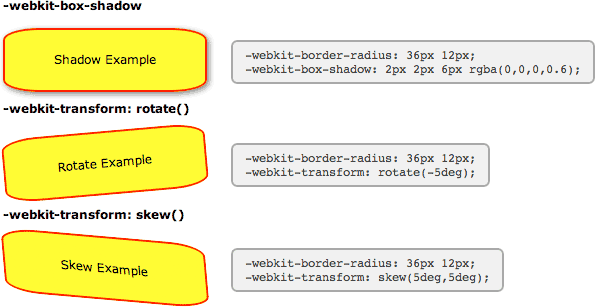
CSS3 Transform, Skew & Scale Images (also applies to text) http://www.zenelements.com/blog/css3-transform/ | Blog design, Web design, Css

The future of CSS. What can CSS3 do? CSS3 is completely backwards compatible, so no need to change existing designs. Browsers will always support CSS2. - ppt download

Getting --the-transform is not defined in tailwind css in gatsby project · Discussion #7915 · tailwindlabs/tailwindcss · GitHub