Animaciones CSS. transition-property, transition-duration, timing-function y efecto delay. Ejemplos. (CU01063D)

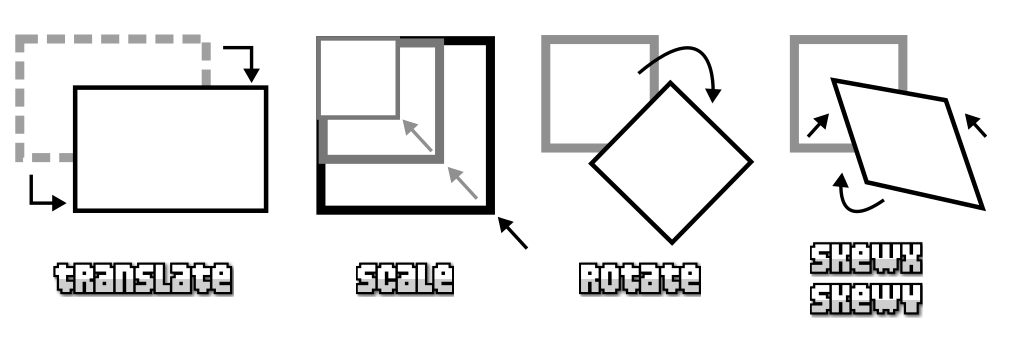
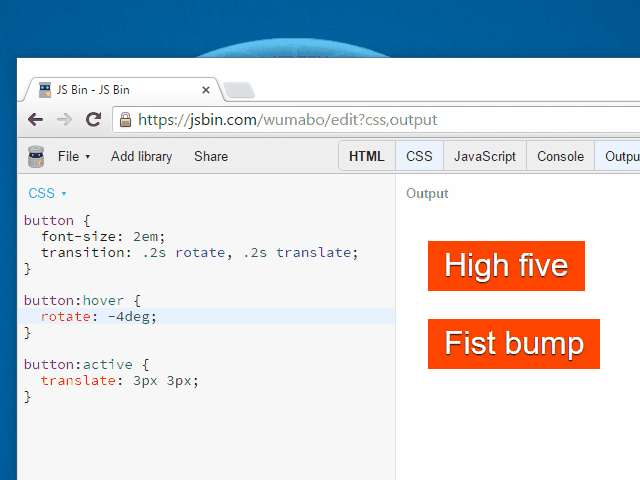
EsCss: Nueva sintaxis de las transformaciones Css: rotate, translate y scale ahora como propiedades. Por @Kseso
CSS - translate() - La función de CSS translate() reposiciona un elemento en las direcciones horizon - Español

Efectos CSS. transform: rotate, scale, skew y translate. Rotar, escalar, sesgar, trasladar. Ejemplos. (CU01062D)

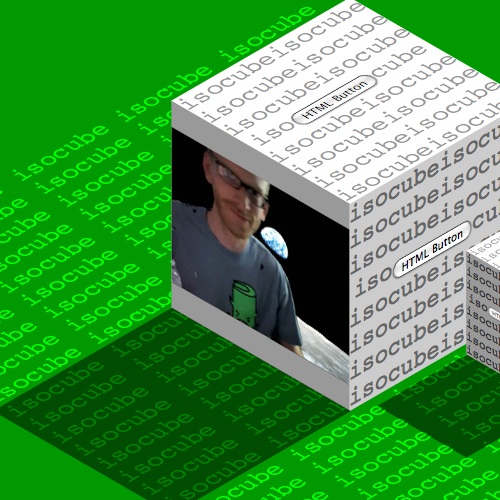
Manz 🇮🇨⚡👾 on Twitter: "1️⃣ También existen otras funciones no mencionadas como `translateZ()`, `scaleZ()`, `translate3d()`, `scale3d()` o `rotate3d()` orientadas a trabajar con 3D y no solo 2D. 2️⃣ La propiedad ` transform-origin` nos