Backbone.js en español - #CSS Transform en este nuevo post … sencillo y practico, como siempre. http://backboneros.com/#!animaciones-con-css- transform Esta vez, comencé a incluir ejemplos en http://codepen.io/ ya que me parece que es muy

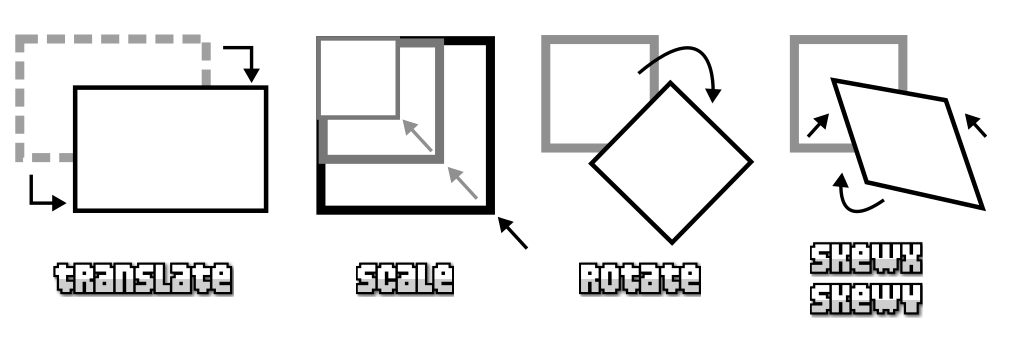
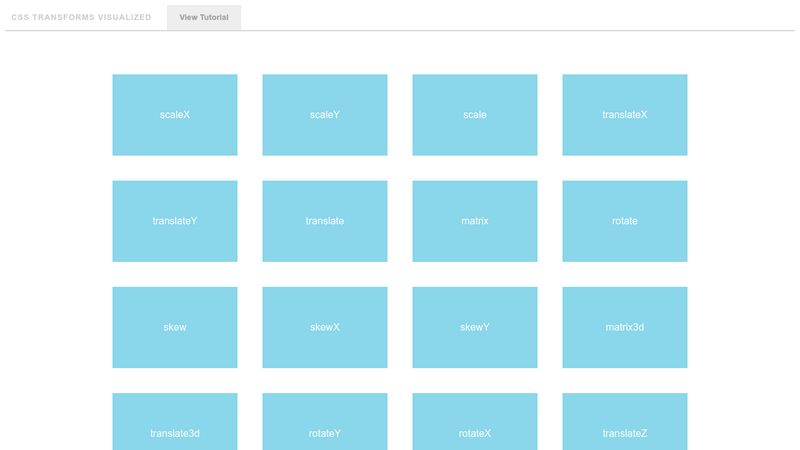
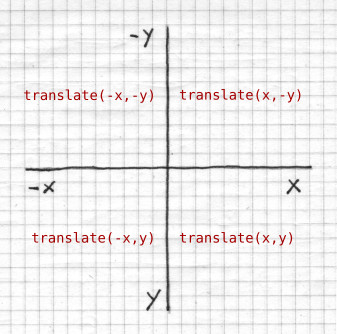
Efectos CSS. transform: rotate, scale, skew y translate. Rotar, escalar, sesgar, trasladar. Ejemplos. (CU01062D)

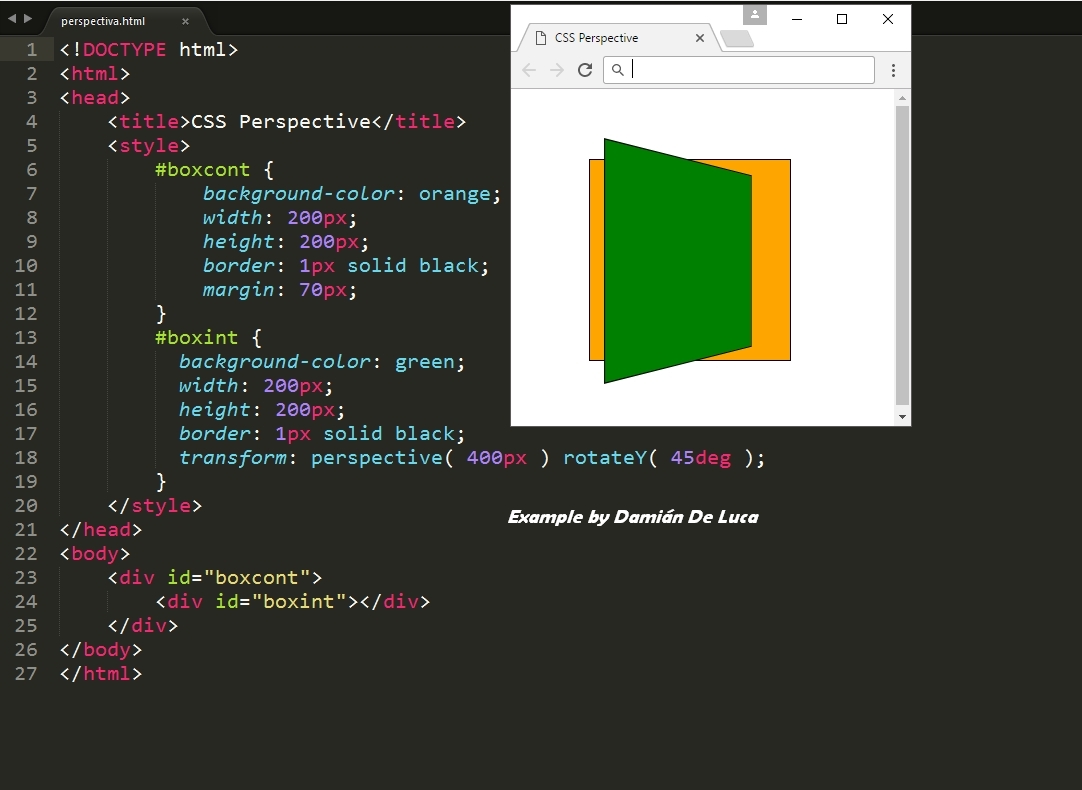
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious developers

Efectos CSS. transform: rotate, scale, skew y translate. Rotar, escalar, sesgar, trasladar. Ejemplos. (CU01062D)

CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

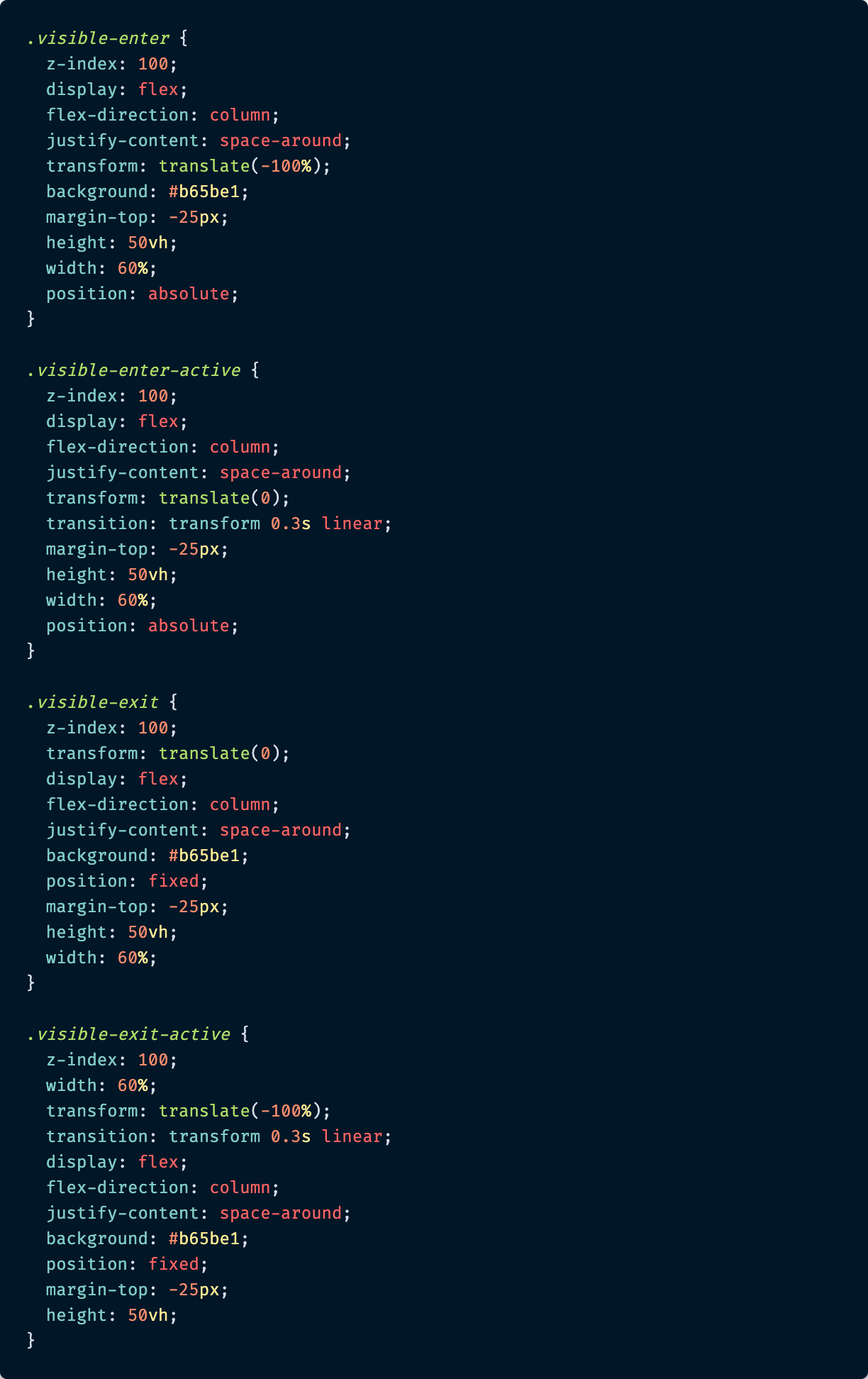
Animaciones CSS. transition-property, transition-duration, timing-function y efecto delay. Ejemplos. (CU01063D)