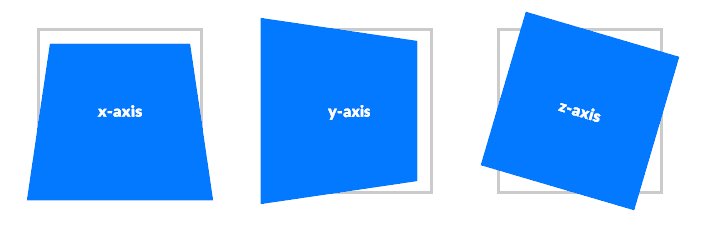
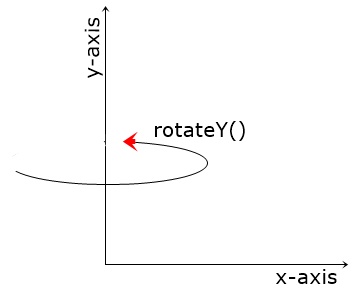
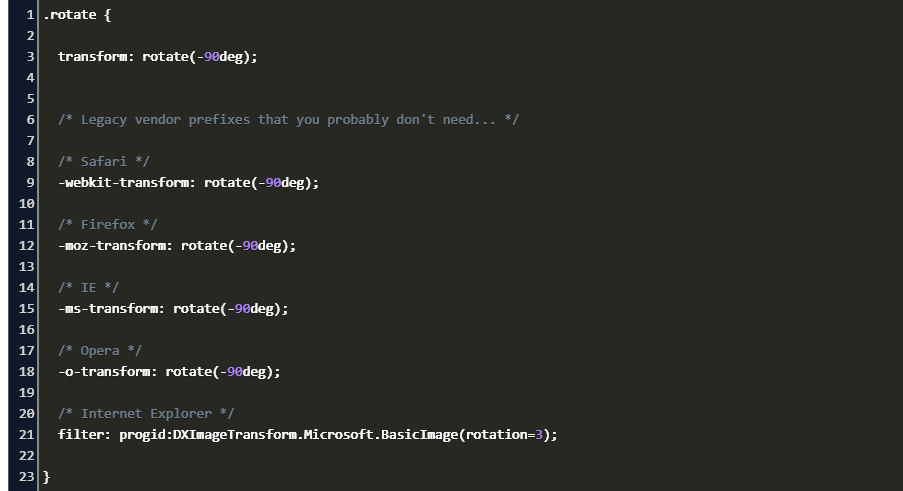
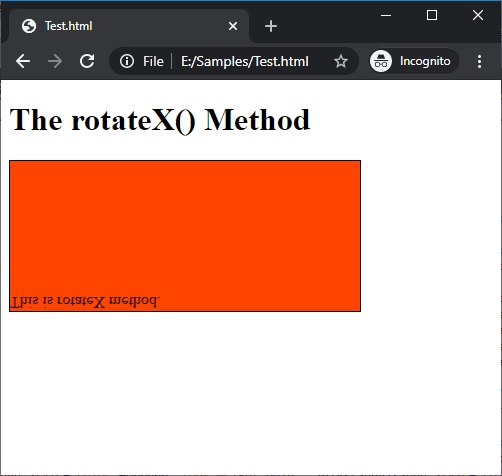
Any progress of supporting `rotateX` or `rotateY`? · Discussion #3521 · tailwindlabs/tailwindcss · GitHub

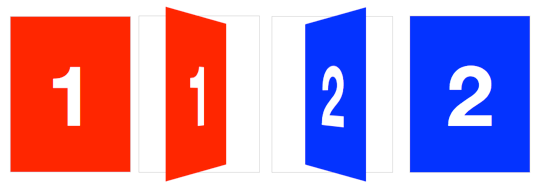
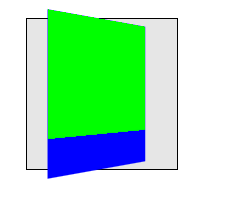
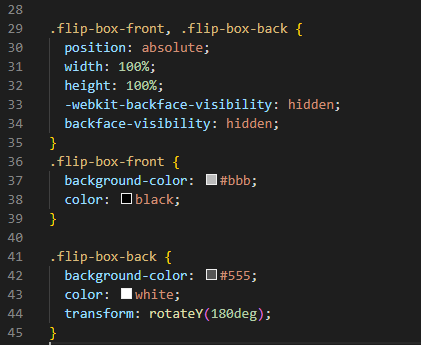
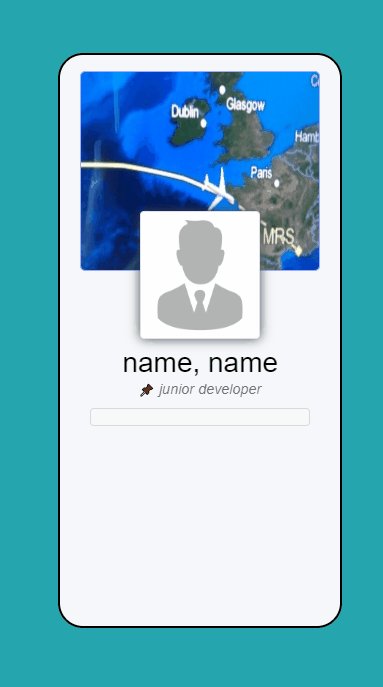
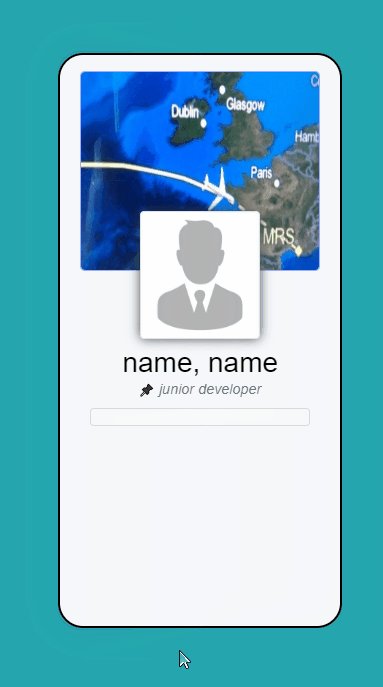
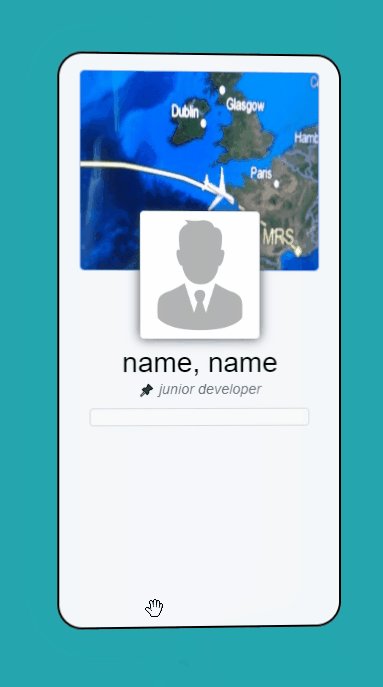
html - Why using "opacity" or an "absolute position" ruin my "transform: rotateY(180deg)" on chrome ? any idea how to fix it? - Stack Overflow