Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

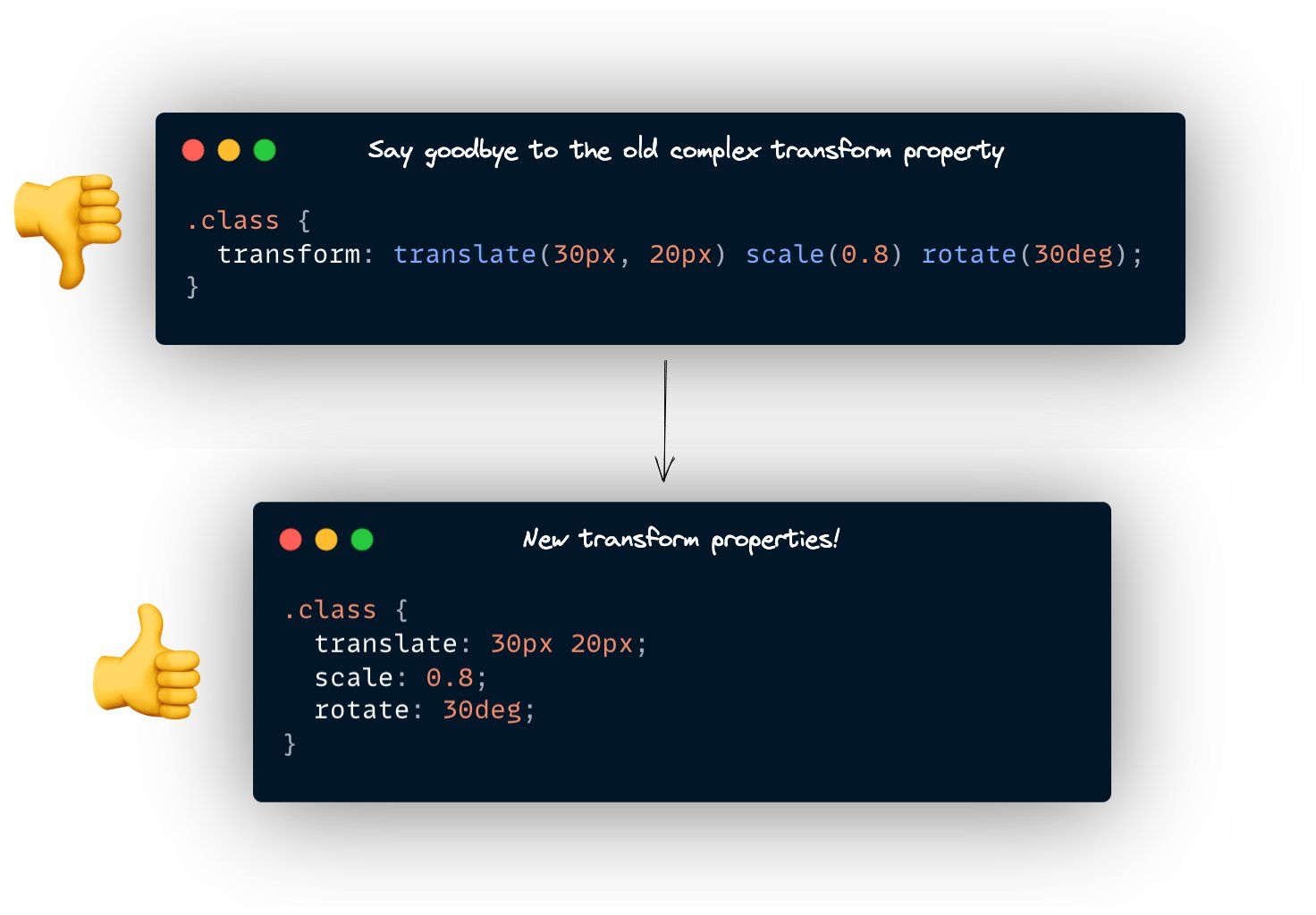
Matan Borenkraout 🥬 on Twitter: "New #CSS feature is rolling out in @googlechrome 104, Individual properties for CSS Transforms! https://t.co/xpjxXENnsy https://t.co/MbHPKGgAAZ" / Twitter

Use the CSS transforms translateZ() and scale() to create a parallax effect on scroll using only CSS. - Ken Snyder

jquery - Javascript : accurate CSS TranslateX ( position ) taking Transform Scale into account - Stack Overflow











![Flutter #37 : Transform - rotate scale and translate [AR] - YouTube Flutter #37 : Transform - rotate scale and translate [AR] - YouTube](https://i.ytimg.com/vi/xgx05O27Ubw/maxresdefault.jpg)