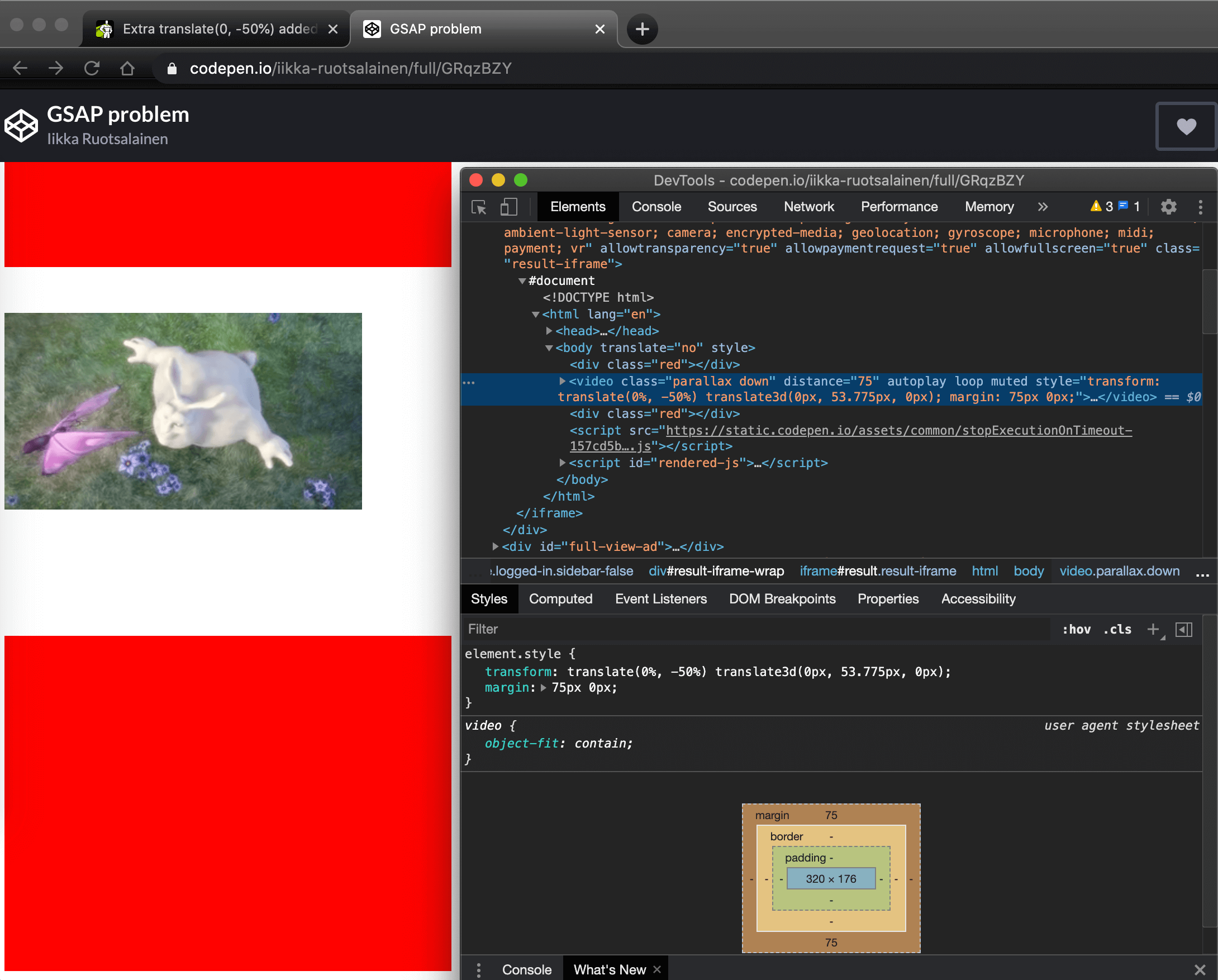
CSS bug: short form of "transform: translate" is incorrectly applied · Issue #5202 · NativeScript/NativeScript · GitHub

transform: translate(-50%, -50%) causes blurry text in amp-ad · Issue #27095 · ampproject/amphtml · GitHub

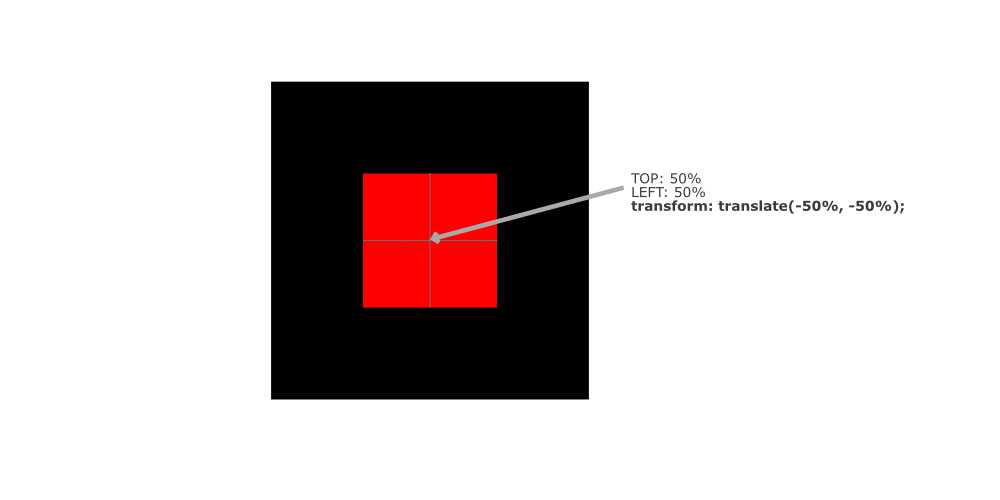
Josh W. Comeau on Twitter: "🌠 One of my favourite little tricks with CSS is that `transform` percentages are based on the *child's* size, not the parent's size. You can do stuff

javascript - Trouble with CSS transition, absolute positioning, and React Transition Group - Stack Overflow