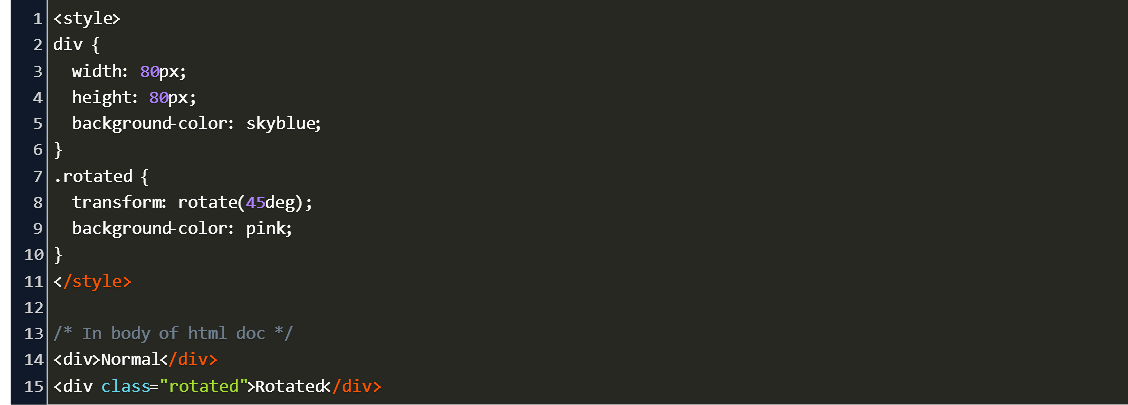
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

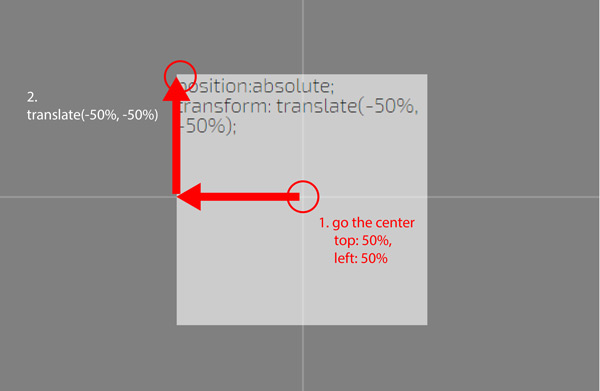
CSS-Tricks på Twitter: ”You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K” / Twitter
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development