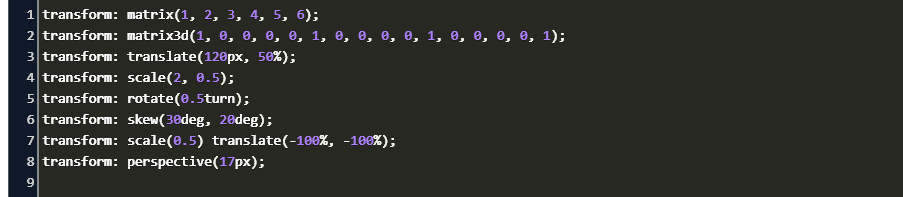
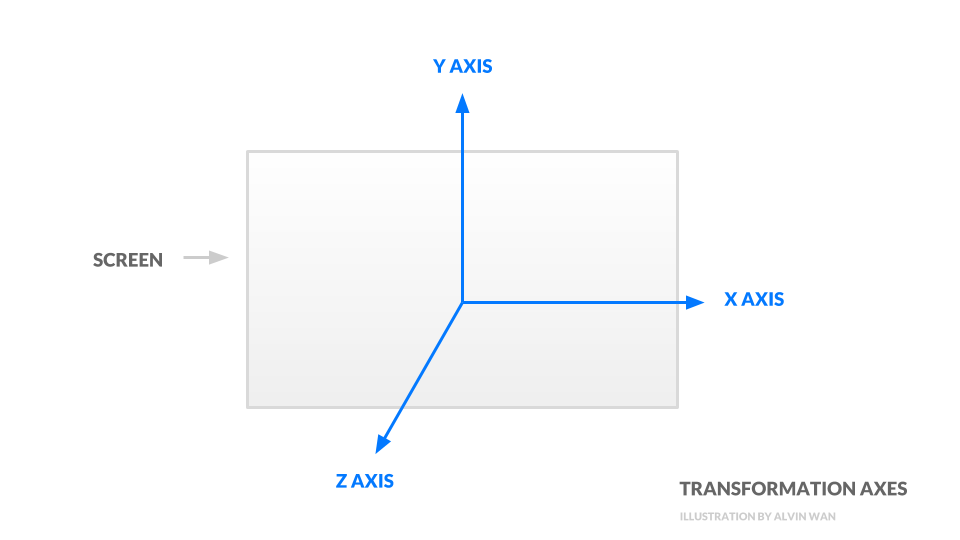
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

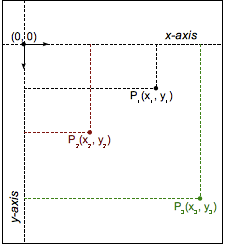
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

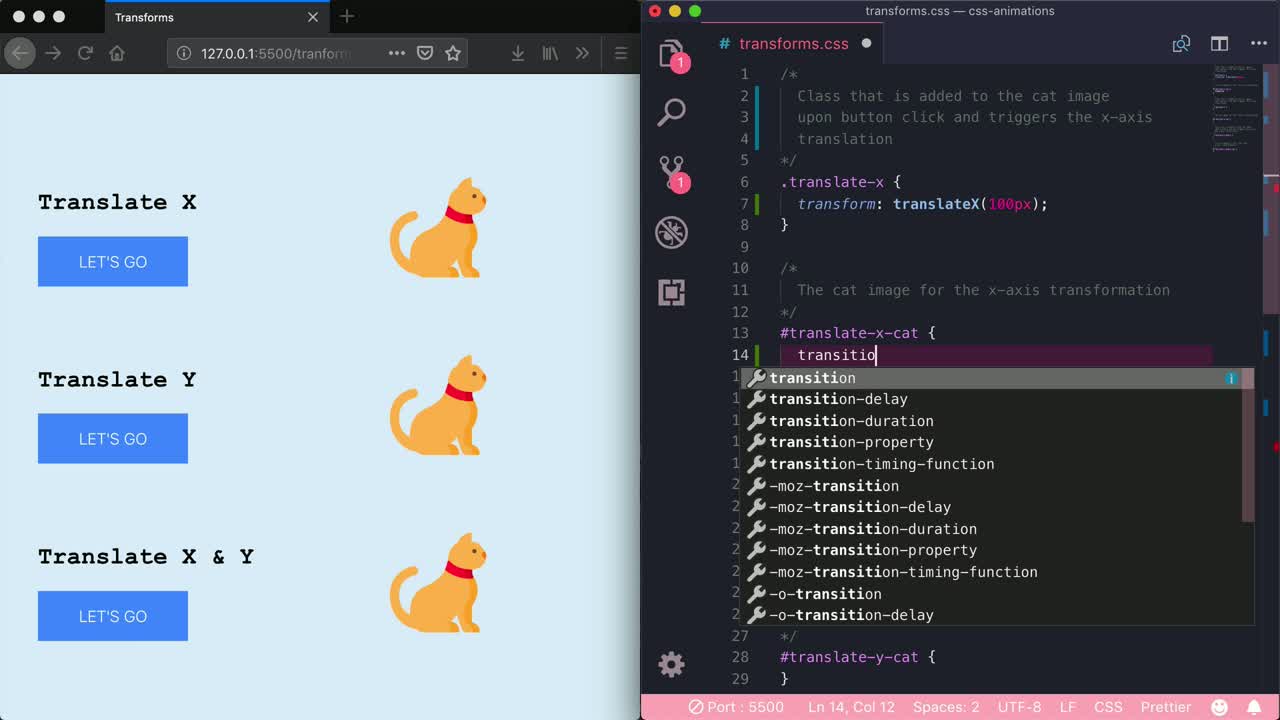
Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community