css animations - CSS translate3d or (translateX) starts slow on safari and gnome web - Stack Overflow

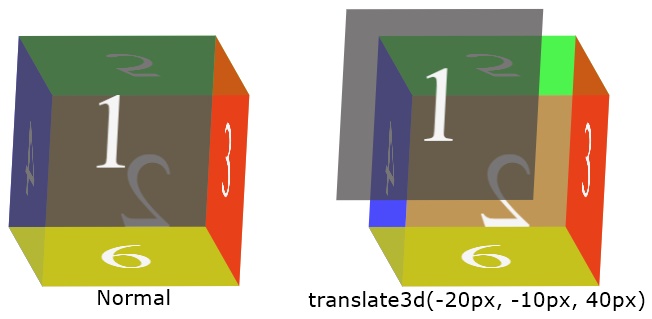
css - Add transform property (scale) without changing previous transform property (translate3d) - Stack Overflow

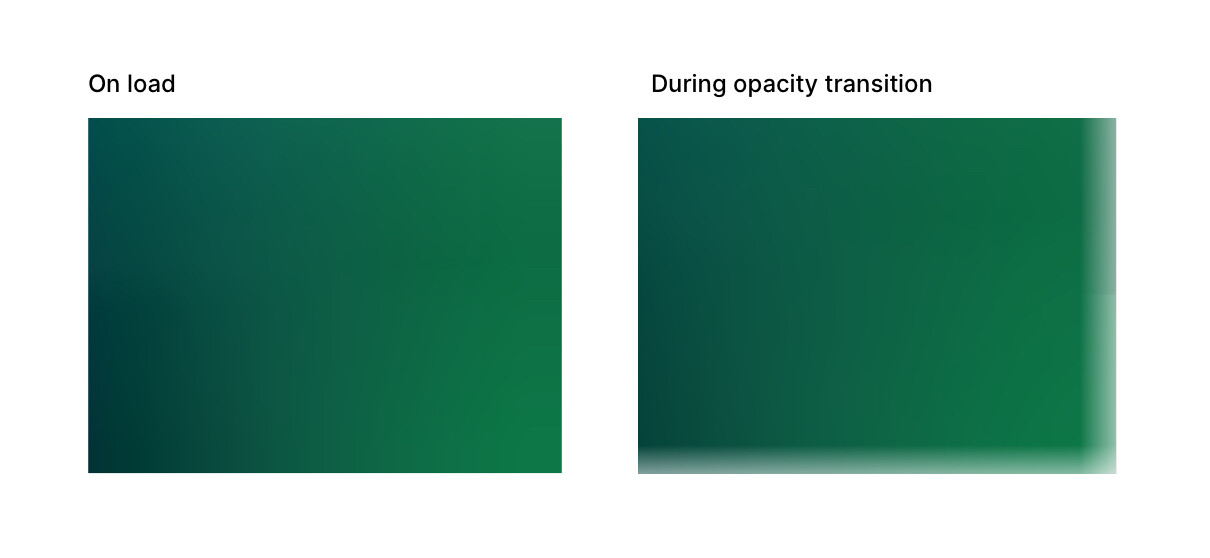
Tip: Better blurhash transition rendering for <Image layout="fill"/> - 🔧 Integrations - DatoCMS community

CSS3 Continuous Transition - Part I - WordPress Plugins, Visual Composer Addons, Elementor Addons and jQuery Plugins

html - How to benchmark CSS3 hardware acceleration translate3d, and should I apply it to body element? - Stack Overflow




![performance] panel cover transform style - Framework7 Forum performance] panel cover transform style - Framework7 Forum](https://forum.framework7.io/uploads/default/original/2X/b/b318c39eed2596d1b18c7675860a6f4681cfea8c.jpeg)