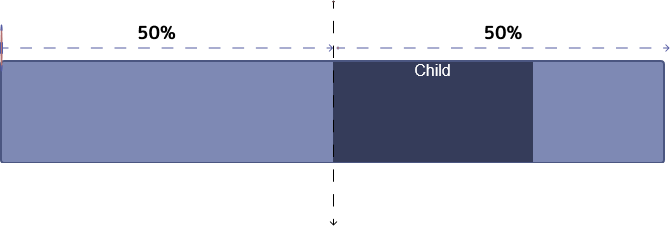
Josh W. Comeau on Twitter: "🌠 One of my favourite little tricks with CSS is that `transform` percentages are based on the *child's* size, not the parent's size. You can do stuff

html - Why does "top: 50%; translateY(-50%);" create a lower gap than it should on certain elements within the same parent? - Stack Overflow
transform: translate(-50%, -50%);` causing Text Blur · Issue #238 · yapplabs/ember-modal-dialog · GitHub

Pseudo right arrow is not rendering vertically middle - HTML & CSS - SitePoint Forums | Web Development & Design Community