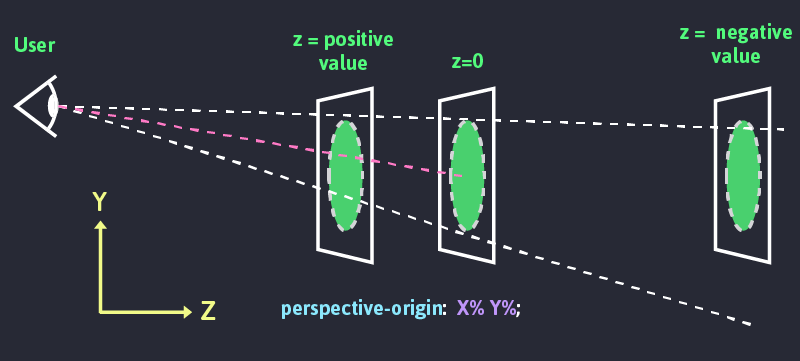
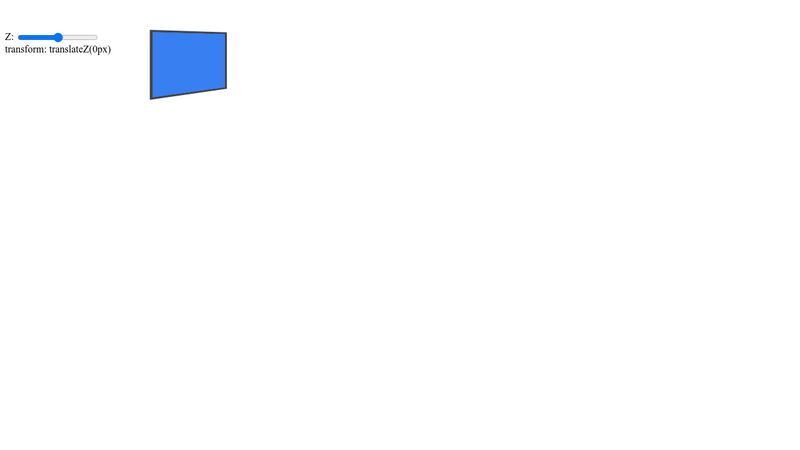
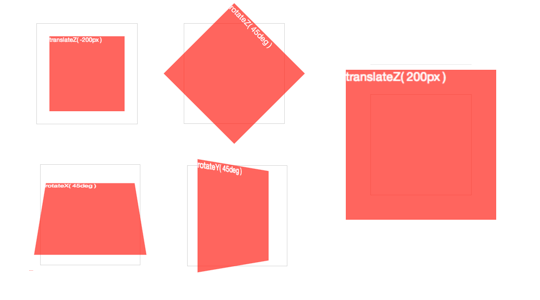
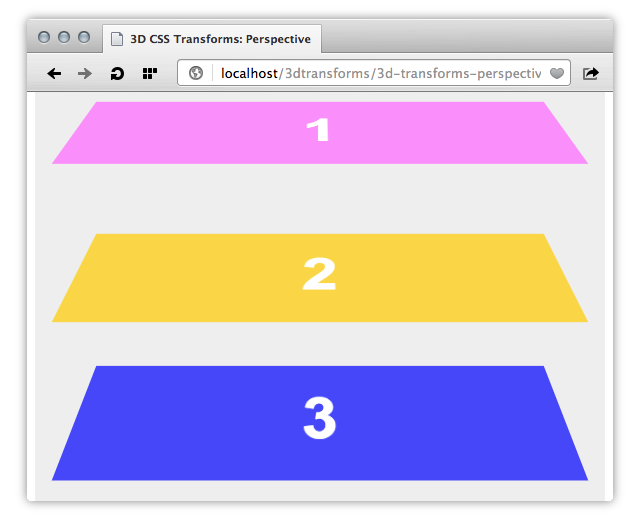
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious developers
body {-webkit-transform: translateZ(0)} and position: fixed · Issue #1880 · fancyapps/fancybox · GitHub

body {-webkit-transform: translateZ(0)} and position: fixed · Issue #1880 · fancyapps/fancybox · GitHub

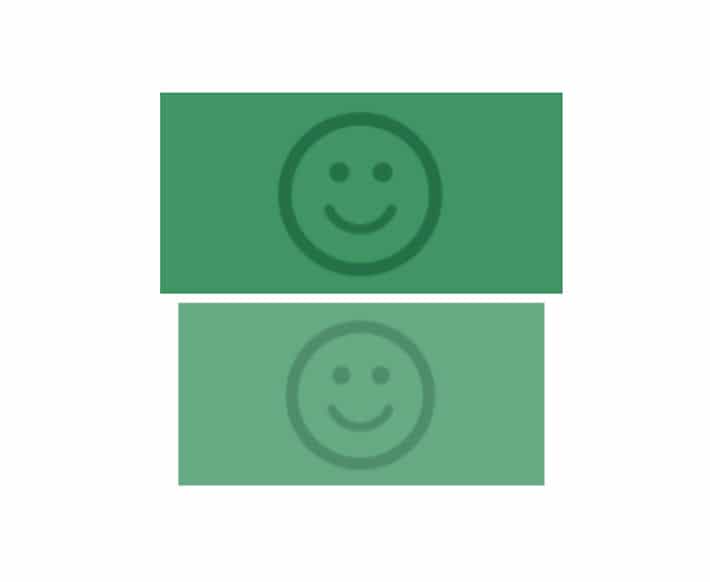
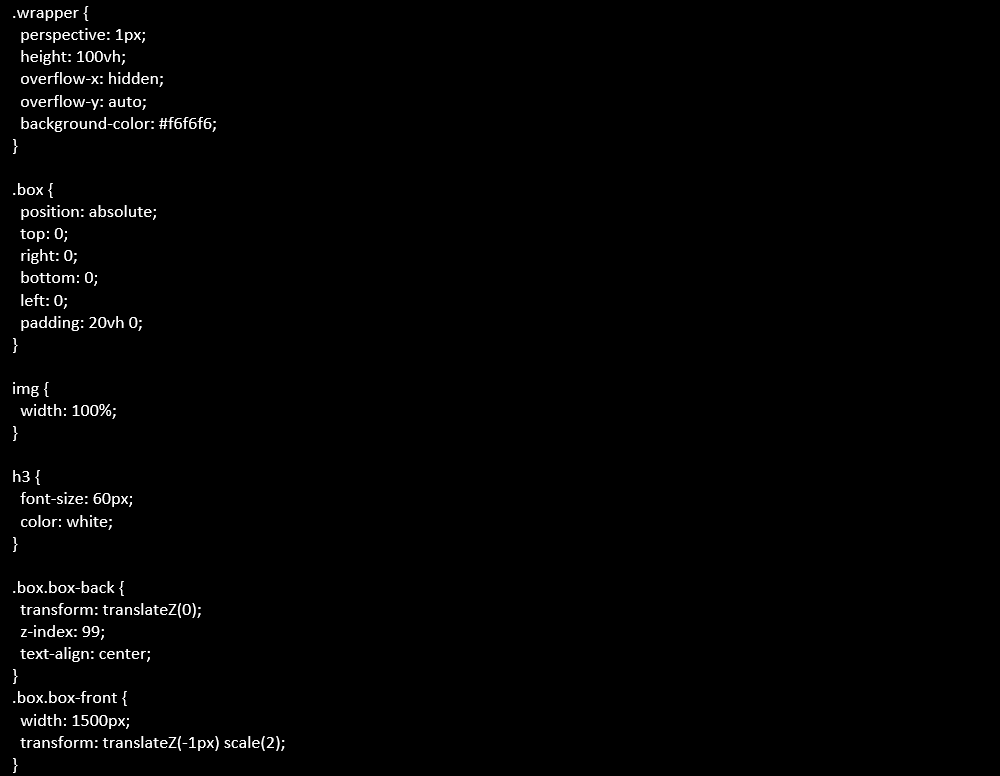
Use the CSS transforms translateZ() and scale() to create a parallax effect on scroll using only CSS. - Ken Snyder